How to send a zenphi Form with the pre-filled answers
A quick instruction
If you want to share the zenphi Form with the pre-filled answers, or you'd like to pass some values from another app to a zenphi form to pre-fill fields, it's possible to do with some Query String magic ✨ If that sounds unfamiliar to you, no worries - we'll guide you through each step.
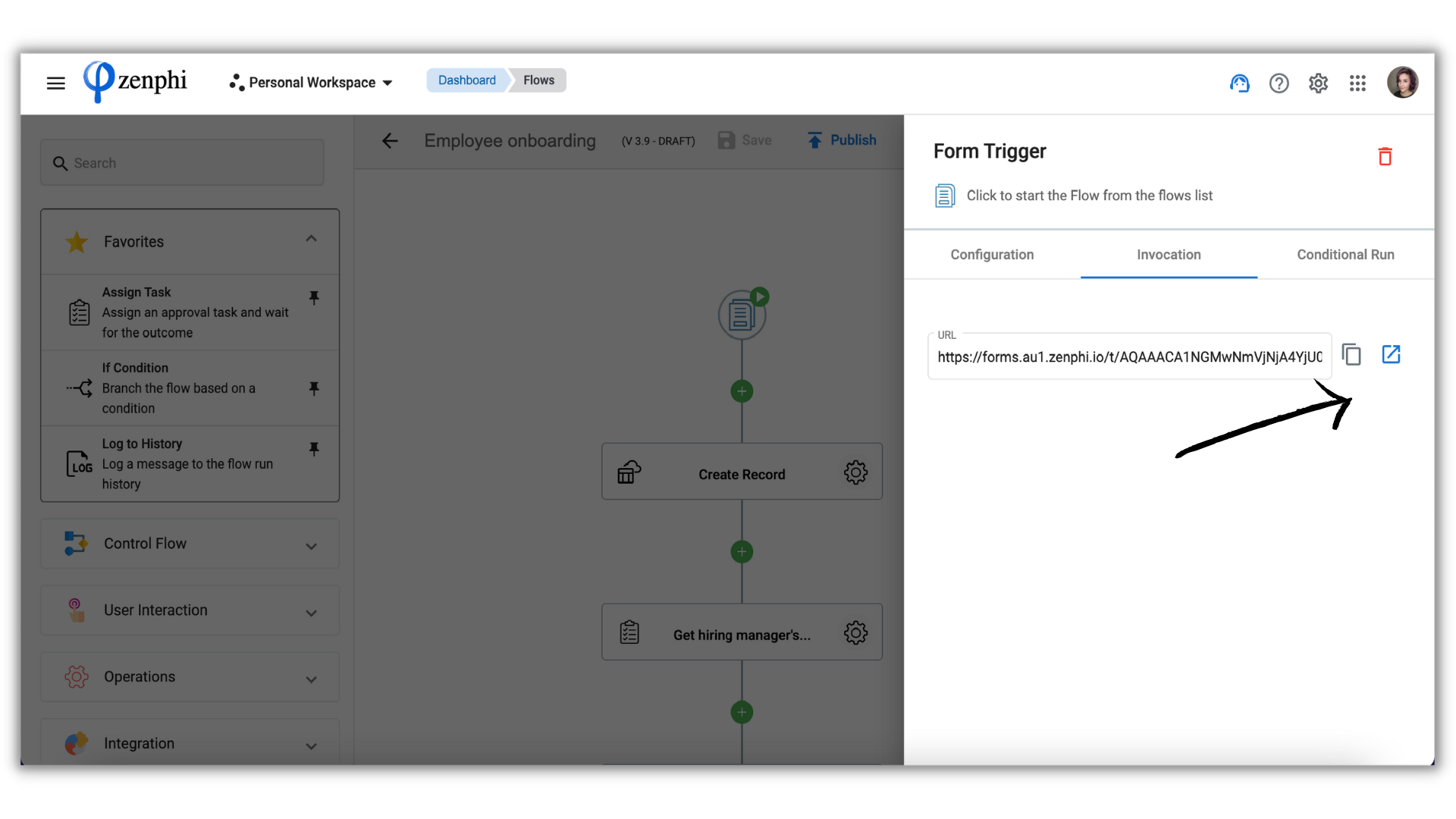
- Create a zenphi Form and copy the link from the Invocation tab (remember, you need to publish the flow first in order to get the link).

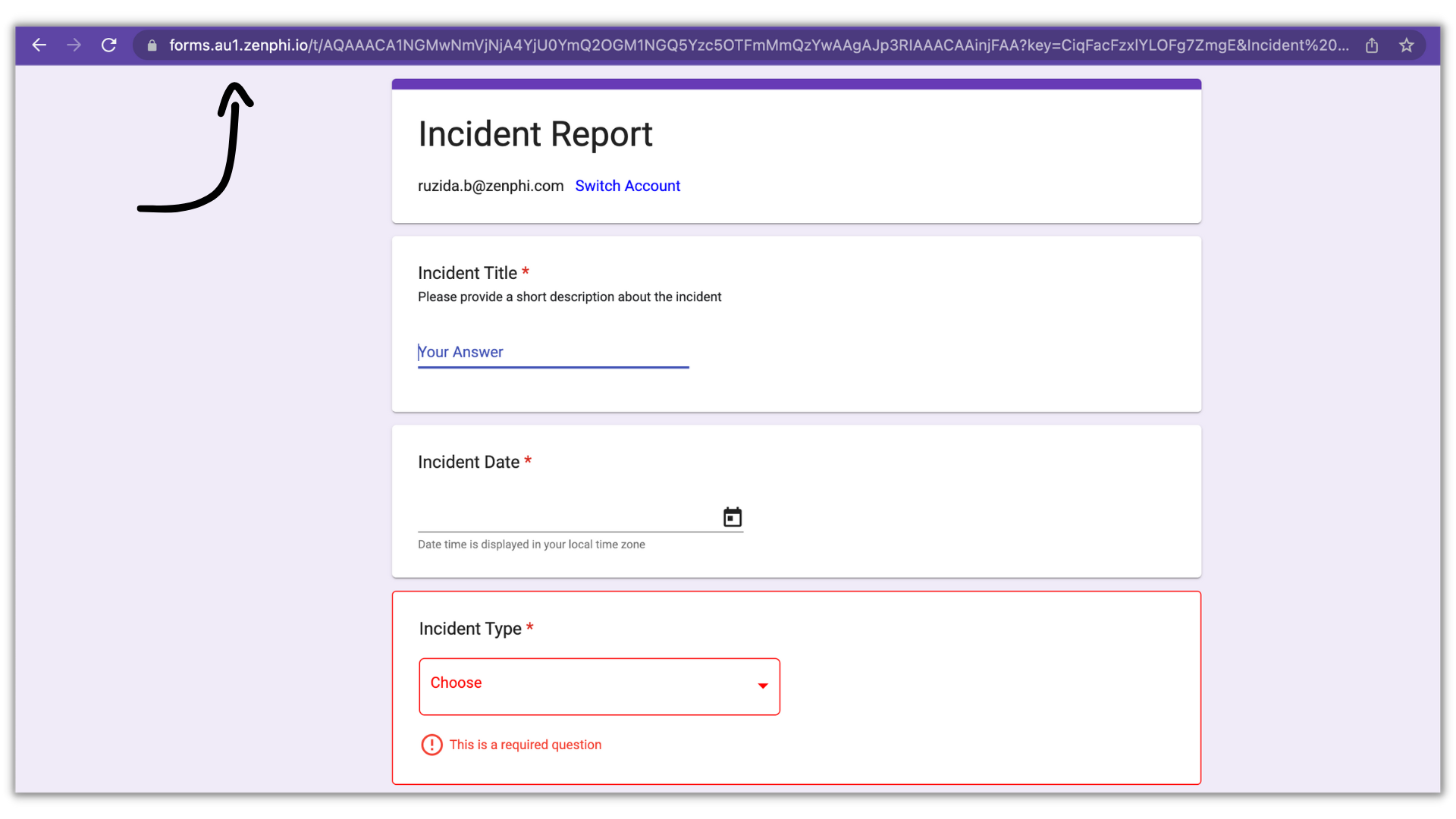
- Paste the link into a new tab of Incognito mode of your browser.
You'll see something like this:
That's a testing form you can open and play around with.

- At the end of the URL, add "&[the question you want to pre-fill]=[the pre-filled answer]
So if I want to pre-fill "Broken IT devices" in the "Incident type" question, I'll enter:
https://forms.au1.zenphi.io/t/AQAAACA1NGMwNmVjNjA4YjU0YmQ2OGM1NGQ5Yzc5OTFmMmQzYwAAgAJp3RIAAACAAinjFAA?key=CiqFacFzxlYLOFg7ZmgE&Incident type=Broken IT devices
- Click on Enter to open the page.
Now, you should see a pre-filled answer, and your link should look like this (without spaces):
If you want to pre-fill more answers, just add the same sequence "&[the question you want to pre-fill]=[the pre-filled answer].
For example,
All done! Now, you can share the link to your form with the pre-filled answers directly or even generate QR codes.
Updated 9 months ago
